select
특정 리스트들중 원하는 값을 선택하여 특정 값만 골라오는 것이 select기능이다.
정말 쉽고 화면 구성 시 가장 흔하게 쓰이는 기능 중 하나이니 알아두면 정말 좋다.
코드
App.vue
<template>
<div style="text-align:center;">
<select v-model="result" style="text-align:center; width:100px; height:30px;">
<option v-for="(color, index) in list"
:value="color.value"
v-bind:key="index">
{{color.name}}
</option>
</select>
<div>
선택결과 : {{result}}
</div>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return{
list:[
{name:'선택', value:''},
{name:'red', value:'a'},
{name:'blue', value:'b'},
{name:'green', value:'c'}
],
result:''
}
},
methods:{
}
}
</script>설명
■ 우선 div,select 문에 있는 'style' 기능은 단순히 보기 편하게 개인적으로 만든 것이니 신경쓰지 않아도 되고, 크게 설명할 필요는 없지만 select문을 한번도 접해보지 않은 사람을 위해 설명을 적는다.
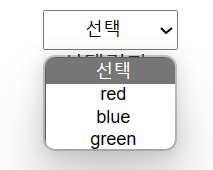
전체적인 동작 설명을 하자면, 배열 'list'를 만들고 선택(select)박스 클릭 시 'list'안에 있는 항목들이 나타나고, 특정 항목을 선택 시 그 항목의 value 값을 나타내는 코드이다.
1. <select v-model="result" style="text-align:center; width:100px; height:30px;">
<select></select> 를 입력하면 하단 결과 화면과 같이 선택(select)박스가 나타난다.
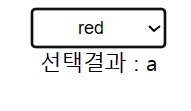
특정 항목을 선택했을 시 그 값을 저장하기 위해 'v-model'을 사용하여 미리 만들어 놓은 'result'라는 변수에 선택 값을 저장한다.
2. <option v-for="(color, index) in list" :value="color.value" v-bind:key="index">{{color.name}}</option>
이 항목은 select 클릭 시 나타나는 하위 메뉴에 관한 코드이니 하나씩 뜯어보자.
v-for="(color, index) in list
이 부분은 선택(select)박스 클릭 시 미리 만들어 놓은 list 배열을 불러오겠다는 의미다.
'color'은 불러온 배열(list)을 부르는 명칭일뿐이니 개인 취향에 맞게 명칭을 쓰면 되고, 'index'는 불러온 배열안에 값들의 구분을 주기위한 key값의 명칭일 뿐이니 크게 신경을 안써도 괜찮지만 저 key값을 적지 않으면 에러가 난다.
:value="color.value"
이 부분은 위에서 select 항목 중 특정 항목 선택 시 value를 color의 value로 설정하겠다는 의미이다.
쉽게 말해 option의 value는 미리 만든 'color(list)' 배열의 value와 동일하게 설정한다는 뜻이다.
v-bind:key="index"
이 부분은 쉽게 말해 각 항목을 식별할 수 있는 고유 ID를 만들어 준다고 생각하면 된다. 'index' 는 위에 v-for 부분에 설정했던 key값의 명칭을 같이 사용해주면 된다.
초보자들은 크게 생각하지 않고 그냥 v-for을 사용하려면 필수로 써야한다고 생각하면 되고, 보다 자세한 설명은 너무 복잡하여 참고 링크를 남긴다.
리스트 렌더링 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
v2.ko.vuejs.org
{{color.name}}
이 부분은 select 클릭 시 하위 메뉴에 설정해놨던 배열인 'color(list)'의 이름들을 띄워주겠다는 데이터 바인딩 기법이다.
결과 화면



'Front > Vue.js' 카테고리의 다른 글
| [Vue.js] input 사용법 및 예제 (0) | 2023.06.14 |
|---|---|
| [Vue.js] 이벤트 핸들링(@click & @change) 사용법 및 예제 (0) | 2023.06.13 |
| [Vue.js] 버튼(button) 사용법 및 예제 (0) | 2022.09.23 |
| [Vue.js] Array(배열), Object(객체)에서 sort함수 활용 방법 및 예제 (0) | 2022.09.22 |
| [Vue.js] 소켓(Socket) 연결 방법(예제 포함) 및 CORS에러 해결 방법 (0) | 2022.09.21 |